Bild Alt Text ist eine Quelle für mehr Traffic. Heute zeigen fast 38 Prozent der SERPs (Suchergebnisse) von Google Bilder – und das wird wahrscheinlich zunehmen. Das bedeutet, dass Sie mit den besten „Seach Engine Optimization (SEO)“ Bemühungen immer noch eine andere Quelle für organischen Traffic verpassen könnten: die Bilder Ihrer Website.
Inhaltsverzeichnis
Wie lang sollte ein Alt-Text sein?
Der Alt Text sollte kurz und genau sein. Stellen Sie sich diese Situation vor: Sie telefonieren mit einer Person und beschreiben einen Ausblick aus ihrem Büro. Probieren Sie der Person in einem Satz zu erklären, was Sie sehen.
Mit dieser Herangehensweise können Sie auch Beschreibungen von Bildern für Crawler und Screenreader erstellen.
Wie schreibe ich einen Alt Text?
- Beschreiben Sie das Bild und seien Sie spezifisch
- Fügen Sie Kontext hinzu, der sich auf das Thema der Seite bezieht
- Verwenden Sie für den Alt Text weniger als 125 Zeichen
- Beginnen Sie den Alt Text nicht mit „Bild von…“
- Verwenden Sie Keywords sparsam
- Überprüfen Sie die Rechtschreibung
- Fügen Sie nicht jedem Bild Alt Text hinzu
Wie sieht ein Alt Tag aus?
Ein Alt Text HTML-Code sieht normalerweise wie folgt aus:
<img src=“meinbild.jpg” alt=“beschreibung des bildes” title=“Mein Bild”/Was ist richtig? Alt-Tag, Alt-Text oder Alt-Attribut?
Technisch gesehen handelt es sich bei dem Alt-Tag um kein Tag, sondern um ein Attribut in Textform innerhalb eines Image-Tags. Der Begriff Alt-Tag wird aber am häufigsten genutzt beziehungsweise auf Google gesucht.
Wie Alt-Text zu Bildern hinzugefügt wird
Bei Ihrer statischen HTML Website oder einem Content Management System (CMS), bei dem Bilder per HTML eingebunden werden, können Sie den Alt-Tag direkt im jeweiligen Image-Tag einpflegen. Im beliebten WordPress Content Management System werden die Informationen direkt im Medienordner bei dem jeweiligen Bild hinterlegt. Einen Screenshot sehen sie weiter unten in diesem Artikel.

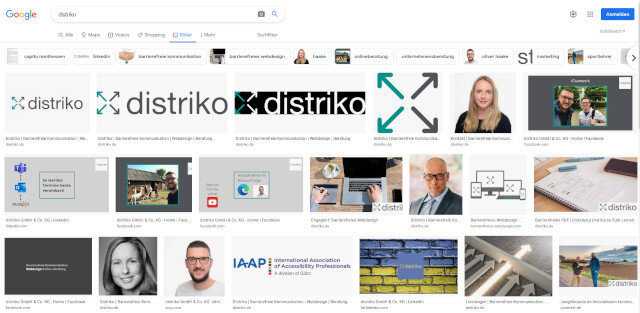
Bildersuche bei Google
Gebe ich bei Google den Suchbegriff distriko ein und wähle die Bilder-Suche, erscheinen ausschließlich Fotos in Verbindung mit unserem Unternehmen. Das ist auf den ALT Text zurückzuführen.
Wofür ist Alt-Text hilfreich?
Alternativtext wird auch Alt Text oder Alt-Beschreibung genannt. Wenn das Bild nicht auf dem Bildschirm eines Nutzenden geladen werden kann, erscheint dieser Text als Beschreibung.
Dieser Text hilft Screen-Reading-Tools, Bilder für sehbehinderte Leserinnen und Leser zu beschreiben und ermöglicht es Suchmaschinen, Ihre Website besser zu crawlen und zu bewerten.
Für jeden Nicht-Text-Inhalt sind Alternativen in Textform bereitzustellen, die an die Bedürfnisse der Nutzerinnen und Nutzer angepasst werden können.
BITV / EN 301 549 Punkt 9.1.1.
Eine genaue Beschreibung gibt es bei W3C in einem Entscheidungsbaum (decision-tree).
Nach den verschiedenen Einsatzwecken kann über die Bildbeschreibung entschieden werden. Nach folgenden Fragen ist der Baum aufgebaut:
- Enthält das Bild Text?
- Wird das Bild in einem Link oder einer Schaltfläche verwendet?
- Wäre es schwierig oder unmöglich zu verstehen, was der Link oder die Schaltfläche tut, wenn das Bild nicht vorhanden wäre?
- Trägt das Bild zur aktuellen Seite oder zum aktuellen Kontext bei?
- Ist das Bild rein dekorativ oder nicht für Benutzer*innen bestimmt?
- Ist die Verwendung des Bildes oben nicht aufgeführt oder es ist unklar, welcher Text angegeben werden soll?

Alt-Text Eingabe bei WordPress
Screenshot der Eingabefelder von Medien-Eigenschaften bei WordPress

Kommentare von Beiträgen
Das Kommentieren in diesem Blog ist gewünscht und möglich!
Bitte senden Sie das Kontakt-Formular ein. Schreiben Sie eine Nachricht, dass Sie ein Benutzerkonto haben möchten. Dann erhalten Sie schnellstmöglich eine Antwort. Vielen Dank für das Verständnis!